图片是网站内容中的一个重要组成部分,直观的图片可以提高网站在用户心目中的影响力,提高转化率,相对于文字来说,图片资源更容易获取,所以一个成熟的营销型网站,图片资源必不可少,很多CMS都有图库功能,但是很少深度利用图片帮助提高网站排名的思路。
哆麦CMS的图库功能是通过内容模型功能扩充的,扩充内容模型时,只需要选择好字段类型和长度,并只指定表单类型为图集。这样做的好处是,一篇文章可以根据需要添加多个图集,更符合现在的网站图片展示需要。
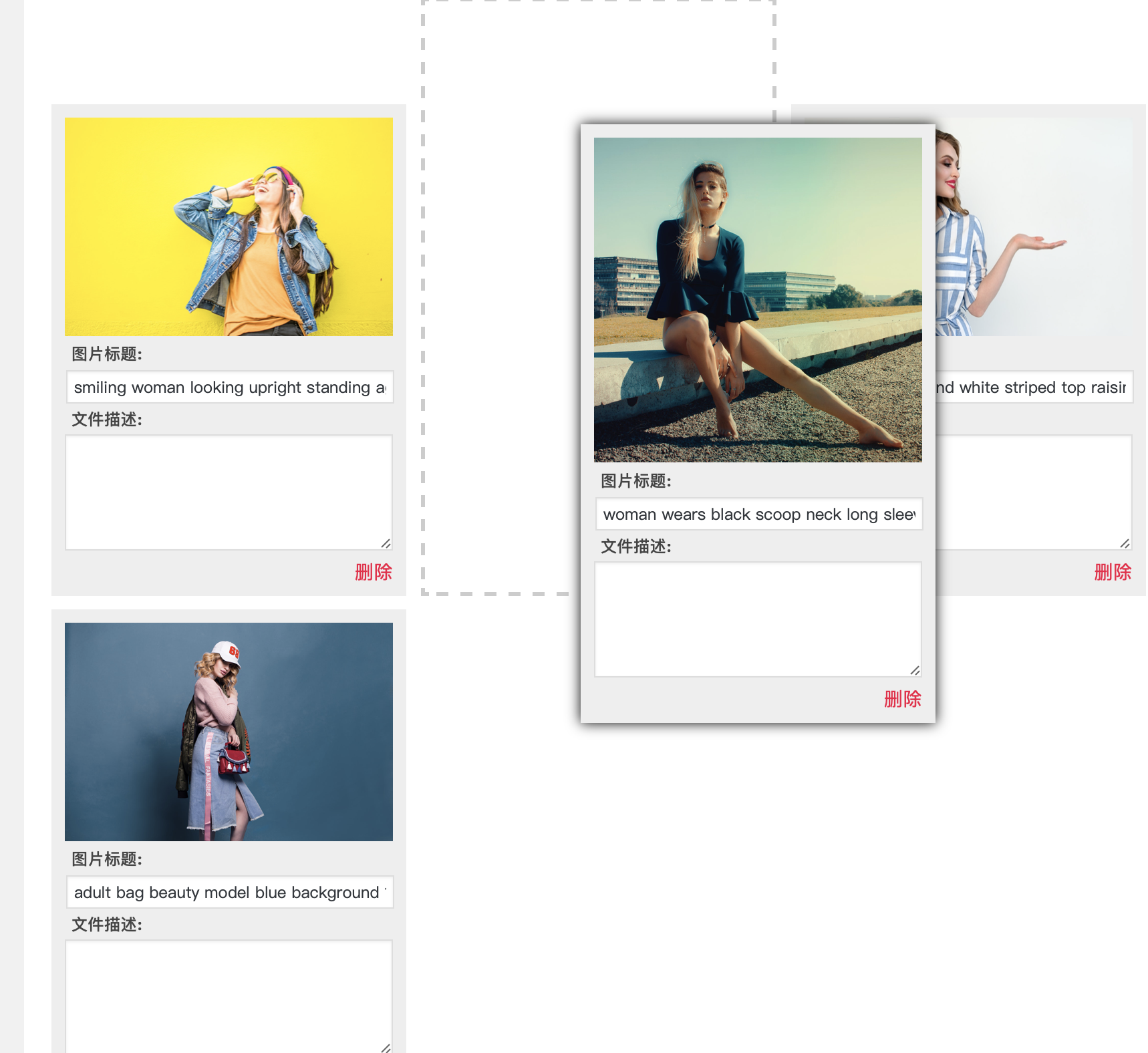
哆麦CMS的图集每个图片有多个属性,包括图片URL,缩略图,图片标题和描述,其中缩略图为系统自动生成,图片标题和描述是用户在后台添加,此外用户还可以在后台进行图片的排序操作,只需要把鼠标移动到图片的边缘,点击鼠标左键,拖动到合适的位置,然后放下鼠标左键即可。

主题中的图库调用
上文中说到,图库中的每个图片都有图片,缩略图,标题和描述,在主题中你可以调用图片的所有属性。哆麦CMS提供两种调用方式,分别如下:
1,get_post_images, 接收两个参数,第一个为调取图库的字段名去掉“post_”之后的值,第二个参数为文章的ID,默认为当前文章ID。
get_post_images,返回的是一个包含多个对象的数组,你可以通过foreach或其他操作获取到每个图片的属性,典型操作如下(假设图库的字段名是'post_gallery'):
$images = get_post_images('gallery');
foreach($images as $image){
echo '<a href="'.$image->url.'" title="'.$image->title.'">
echo '<img src="'.$image->thumbnail.'" alt="'.$image->title.'">';
echo '</a>';
echo '<p>'.$image->description.'</p>';
}2,循环调用,典型操作如下(假设图库的字段名是'post_gallery'):
<?php
while(have_images('gallery')){
the_image();
?>
<a href="<?php the_image_link()?>" title="<?php the_image_title()?>">
<img src="<?php the_image_thumbnail();?>" alt="<?php the_image_title()?>">
</a>
<p><?php the_image_description();?></p>
<?php
}
?>系统还支持的图库操作标签为:
have_images(),接收一个参数,判断当前文章时候有指定字段的图库。
found_post_images(), 接收一个参数,获取当前文章指定字段图库的图片数量。

评论列表